高德地图热力图layer的使用
需求
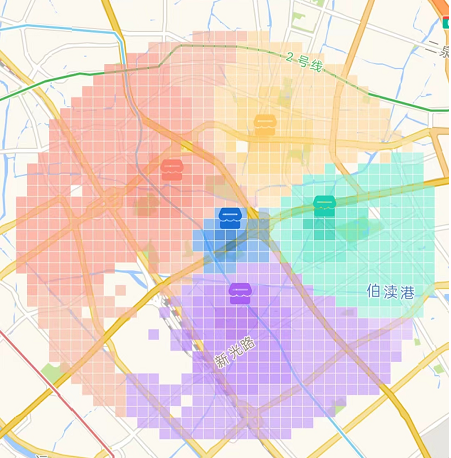
需要达到下面的效果,参考官方文档需要将数据分为5种type,根据type和value值设置不同的颜色。
效果预览地址:http://malldata.wxlion.com/test2.html

定义色系
var mulitplColors = [
['#9dc6f2','#6fabf3','#3e8ef3','#166ed5'],
['#dbc1fe','#c8a3fa','#b881fd','#a961f5'],
['#ffcdc5','#f8bba4','#fb9e8e','#f98471'],
['#ffeac1','#ffdda8','#ffd47d','#ffc762'],
['#aef3e5','#8bf1dc','#60e9cf','#1bcfb0']
];设置样式
layer.setOptions({
unit: 'meter',
mode: 'count',
style: {
color: function (obj) {
let value = obj.rawData[0];
let colorLevel = Math.floor(value.v / 0.3);
if(colorLevel > 3){
colorLevel = 3
}
return colorsList[value.c][colorLevel];
},
radius: 80,
opacity: 0.7,
gap: 8,
height: [0, 0]
}
});
官方文档
https://lbs.amap.com/demo/loca-api/demos/gridlayer/loca_heatmap_rectangle_2d